Top 50 TypeScript Interview Questions You Must Prepare in 2021
Top 50 TypeScript Interview Questions You Must Prepare in 2021
Last updated on Jan 12,202134.7K Views

Sayantini A Data Science Enthusiast with in-hand skills in programming languages such as Java & Python.
JavaScript is an integral part of Web Development. It is an era of new client-side frameworks or technologies like AngularJs, Gulp, Grunt, Yeoman, etc., that provide a better user experience. TypeScript is another important part of JavaScript that lets you write the code the way you really want to and addresses JavaScript issues .I believe that you are already aware of these facts and this has made you land on this TypeScript Interview Questions article.
So, if you are planning to start your career in Web Development and you wish to know the skills related to it, now is the right time to dive in, when the technology is in its blossoming state. TypeScript Interview Questions will provide you with in-depth knowledge and help you prepare for your interviews.
JavaScript는 웹 개발의 필수적인 부분입니다. 더 나은 사용자 경험을 제공하는 AngularJs, Gulp, Grunt, Yeoman 등과 같은 새로운 클라이언트 측 프레임 워크 또는 기술의 시대입니다. TypeScript는 원하는 방식으로 코드를 작성하고 JavaScript 문제를 해결할 수 있는 JavaScript의 또 다른 중요한 부분입니다. 저는 이미 이러한 사실을 알고 있으며 이로 인해 TypeScript 인터뷰 질문 기사에 도달했습니다.
따라서 웹 개발에서 경력 을 시작할 계획 이고 이와 관련된 기술을 알고 싶다면 기술이 꽃을 피우는 상태에있는 지금이 바로 지금입니다. TypeScript 인터뷰 질문은 심층적 인 지식을 제공하고 인터뷰를 준비하는 데 도움이됩니다.
TypeScript Interview Questions
Q1. What are the Differences between TypeScript and JavaScript?
| TypeScript | JavaScript |
|
TypeScript is an Object-Oriented language |
JavaScript is a Scripting language |
|
It has a feature known as Static typing |
It does not have static typing |
|
TypeScript gives support for modules |
JavaScript does not support modules |
|
It supports optional parameter function |
It does not support optional parameter function |
Q1. TypeScript와 JavaScript의 차이점은 무엇입니까?
| TypeScript | 자바 스크립트 |
|
TypeScript는 객체 지향 언어입니다. |
JavaScript는 스크립팅 언어입니다. |
|
정적 타이핑 이라는 기능이 있습니다. |
정적 유형이 없습니다. |
|
TypeScript는 모듈을 지원합니다. |
JavaScript는 모듈을 지원하지 않습니다. |
|
선택적 매개 변수 기능 지원 |
선택적 매개 변수 기능을 지원하지 않습니다. |
Q2. What is TypeScript?

TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. It is pure object-oriented with classes, interfaces and statically typed programming languages like C# or Java. You will need a compiler to compile and generate the code in the JavaScript file. Basically, TypeScript is the ES6 version of JavaScript with some additional features.
Syntax:
|
1 2 |
var message:string = "Welcome to Edureka!" console.log(message) |
A TypeScript code is written in a file with .ts extension and then compiled into JavaScript using the compiler. You can write the file in any code editor and the compiler needs to be installed on your platform. After the installation, the command tsc <filename>.ts compiles the TypeScript code into a plain JavaScript file.
TypeScript는 일반 JavaScript로 컴파일되는 JavaScript 의 유형화 된 상위 집합 입니다 . 클래스, 인터페이스 및 C # 또는 Java 와 같은 정적으로 형식화 된 프로그래밍 언어를 사용하여 순수한 객체 지향입니다 . JavaScript 파일에서 코드를 컴파일하고 생성하려면 컴파일러가 필요합니다. 기본적으로 TypeScript는 몇 가지 추가 기능이 포함 된 ES6 버전의 JavaScript입니다.
통사론:
|
1 2 |
var message:string = "Welcome to Edureka!" console.log(message) |
TypeScript 코드는 확장자 가 .ts 인 파일에 작성된 다음 컴파일러를 사용하여 JavaScript로 컴파일됩니다. 모든 코드 편집기에서 파일을 작성할 수 있으며 플랫폼에 컴파일러를 설치해야합니다. 설치 후 tsc <filename> .ts 명령 은 TypeScript 코드를 일반 JavaScript 파일로 컴파일합니다.
Q3. Why do we need TypeScript?
There are different reasons why a JavaScript developer should consider using TypeScript. Some of them include:
-
Using new features of ECMAScript: TypeScript supports new ECMAScript standards and transpile them to ECMAScript targets of your choice. So, you can use features of ES2015 and beyond.
-
Static Typing: JavaScript is dynamically typed and does not know what type a variable is until it is actually instantiated at run-time. TypeScript adds type support to JavaScript.
-
Type Inference: TypeScript makes typing a bit easier and a lot less explicit by the usage of type inference. Even if you don’t explicitly type the types, they are still there to save you from doing something which otherwise would result in a run-time error.
-
Better IDE Support: The development experience with TypeScript is a great improvement over JavaScript. There is a wide range of IDEs that have excellent support for TypeScript, like Visual Studio & VS code, Atom, Sublime, and IntelliJ/WebStorm.
-
Strict Null Checking: Errors, like cannot read property ‘x’ of undefined, is common in JavaScript programming. You can avoid most of these kinds of errors since one cannot use a variable that is not known to the TypeScript compiler.
-
Interoperability: TypeScript is closely related to JavaScript so it has great interoperability capabilities, but some extra work is required to work with JavaScript libraries in TypeScript.
Q3. TypeScript가 필요한 이유는 무엇입니까?
JavaScript 개발자가 TypeScript 사용을 고려해야하는 여러 가지 이유가 있습니다. 그중 일부는 다음과 같습니다.
-
ECMAScript의 새로운 기능 사용 : TypeScript는 새로운 ECMAScript 표준을 지원하고 원하는 ECMAScript 대상으로 트랜스 파일합니다. 따라서 ES2015 이상의 기능을 사용할 수 있습니다.
-
정적 타이핑 : JavaScript는 동적으로 입력되며 런타임에 실제로 인스턴스화 될 때까지 변수 유형이 무엇인지 알지 못합니다. TypeScript는 JavaScript에 유형 지원을 추가합니다.
-
유형 추론 : TypeScript는 유형 추론을 사용하여 입력을 좀 더 쉽게하고 덜 명시 적으로 만듭니다. 유형을 명시 적으로 입력하지 않더라도 런타임 오류가 발생할 수있는 작업을 수행하는 것을 방지하기 위해 여전히 존재합니다.
-
더 나은 IDE 지원 : TypeScript의 개발 경험은 JavaScript보다 크게 향상되었습니다. Visual Studio 및 VS 코드, Atom , Sublime 및 IntelliJ / WebStorm과 같이 TypeScript에 대한 탁월한 지원을 제공하는 다양한 IDE가 있습니다 .
-
엄격한 Null 검사 : 정의되지 않은 속성 'x'를 읽을 수없는 것과 같은 오류는 JavaScript 프로그래밍 에서 일반적입니다 . TypeScript 컴파일러에 알려지지 않은 변수를 사용할 수 없기 때문에 이러한 종류의 오류를 대부분 피할 수 있습니다.
-
상호 운용성 : TypeScript는 JavaScript와 밀접한 관련이 있으므로 상호 운용성 기능이 뛰어나지 만 TypeScript에서 JavaScript 라이브러리 를 사용하려면 몇 가지 추가 작업이 필요합니다 .
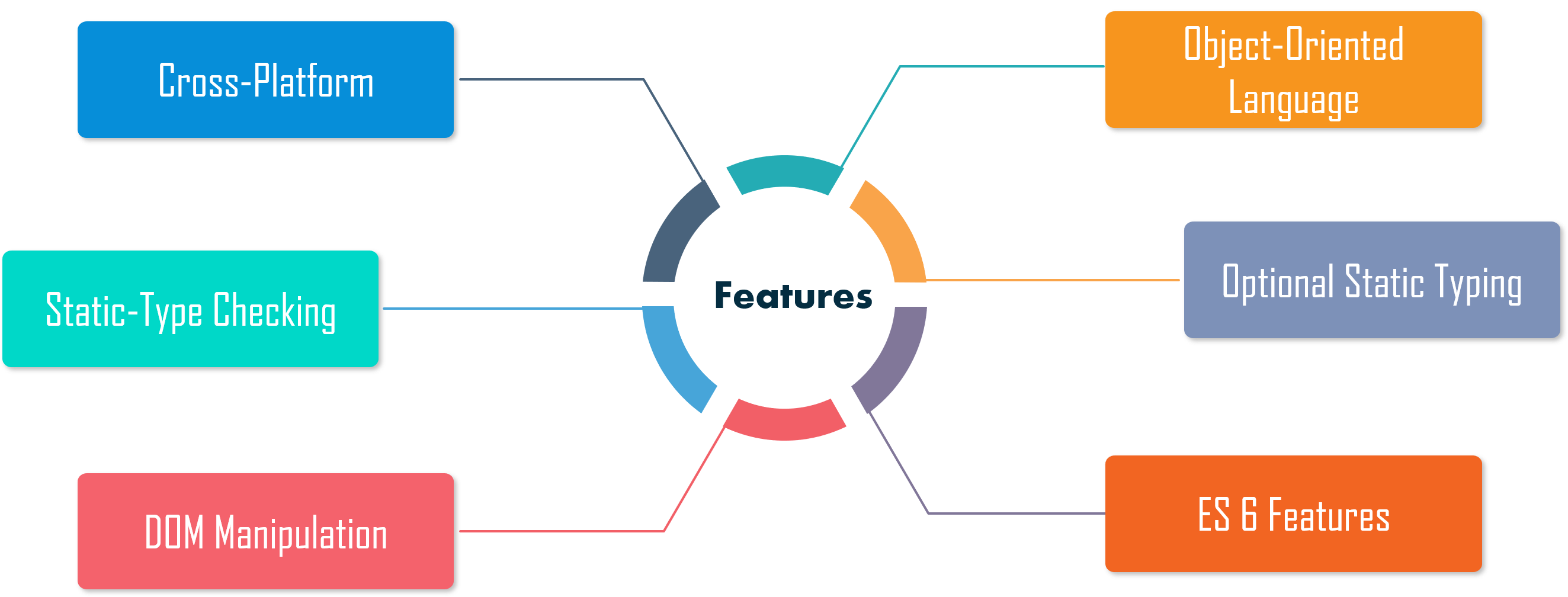
Q4. Mention some of the features of TypeScript

-
Cross-Platform: The TypeScript compiler can be installed on any Operating System such as Windows, MacOS, and Linux.
-
Object-Oriented Language: TypeScript provides features like Classes, Interfaces, and Modules. Thus, it can write object-oriented code for client-side as well as server-side development.
-
Static Type-Checking: TypeScript uses static typing and helps type checking at compile time. Thus, you can find errors while writing the code without running the script.
-
Optional Static Typing: TypeScript also allows optional static typing in case you are using the dynamic typing of JavaScript.
-
DOM Manipulation: You can use TypeScript to manipulate the DOM for adding or removing elements.
-
ES 6 Features: TypeScript includes most features of planned ECMAScript 2015 (ES 6, 7) such as class, interface, Arrow functions, etc.
-
크로스 플랫폼 : TypeScript 컴파일러는 Windows, MacOS 및 Linux와 같은 모든 운영 체제에 설치할 수 있습니다.
-
객체 지향 언어 : TypeScript는 클래스 , 인터페이스 및 모듈과 같은 기능을 제공합니다 . 따라서 클라이언트 측 및 서버 측 개발을위한 객체 지향 코드를 작성할 수 있습니다.
-
정적 유형 검사 : TypeScript는 정적 유형을 사용하며 컴파일시 유형 검사를 지원합니다. 따라서 스크립트를 실행하지 않고 코드를 작성하는 동안 오류를 찾을 수 있습니다.
-
선택적 정적 타이핑 : TypeScript는 JavaScript의 동적 타이핑을 사용하는 경우 선택적 정적 타이핑도 허용합니다.
-
DOM 조작 : TypeScript를 사용하여 요소를 추가하거나 제거하기 위해 DOM을 조작 할 수 있습니다.
-
ES 6 기능 : TypeScript에는 클래스, 인터페이스, Arrow 함수 등과 같은 계획된 ECMAScript 2015 (ES 6, 7)의 대부분의 기능이 포함되어 있습니다.
Q5. What are the Benefits of using TypeScript?
The Benefits of using TypeScript are:
-
TypeScript is fast, simple, easy to learn and runs on any browser or JavaScript engine.
-
It is similar to JavaScript and uses the same syntax and semantics.
-
This helps backend developers write front-end code faster.
-
You can call the TypeScript code from an existing JavaScript code. Also, it works with existing JavaScript frameworks and libraries without any issues.
-
The Definition file, with .d.ts extension, provides support for existing JavaScript libraries like Jquery, D3.js, etc.
-
It includes features from ES6 and ES7 that can run in ES5-level JavaScript engines like Node.js.
TypeScript 사용의 이점은 다음과 같습니다.
-
TypeScript는 빠르고 간단하며 배우기 쉽고 모든 브라우저 또는 JavaScript 엔진에서 실행됩니다.
-
그것은 인 유사 에 자바 스크립트 와 같은 구문과 의미를 이용한다.
-
이를 통해 백엔드 개발자가 프런트 엔드 코드를 더 빠르게 작성할 수 있습니다.
-
기존 JavaScript 코드 에서 TypeScript 코드를 호출 할 수 있습니다 . 또한 기존 JavaScript 프레임 워크 및 라이브러리와 문제없이 작동합니다.
-
확장자가 .d.ts 인 Definition 파일은 Jquery, D3.js 등과 같은 기존 JavaScript 라이브러리를 지원합니다 .
-
여기에는 Node.js 와 같은 ES5 수준의 JavaScript 엔진에서 실행할 수있는 ES6 및 ES7의 기능이 포함되어 있습니다 .
Q6. What are the Disadvantages of TypeScript?
TypeScript has the following disadvantages:
-
TypeScript takes a long time to compile the code.
-
It does not support abstract classes.
-
If we run the TypeScript application in the browser, a compilation step is required to transform TypeScript into JavaScript.
-
Web developers are using JavaScript for decades and TypeScript doesn’t bring anything new.
-
To use any third party library, the definition file is a must.
-
Quality of type definition files is a concern.
Q6. TypeScript의 단점은 무엇입니까?
TypeScript에는 다음과 같은 단점이 있습니다.
-
TypeScript는 코드를 컴파일 하는 데 오랜 시간 이 걸립니다 .
-
추상 클래스를 지원하지 않습니다 .
-
브라우저에서 TypeScript 애플리케이션을 실행하는 경우 TypeScript를 JavaScript로 변환하려면 컴파일 단계 가 필요합니다.
-
웹 개발자는 수십 년 동안 JavaScript를 사용하고 있으며 TypeScript는 새로운 것을 가져 오지 않습니다.
-
타사 라이브러리를 사용하려면 정의 파일 이 필수입니다.
-
유형 정의 파일의 품질 이 문제입니다.
Q7. What are the Components of TypeScript?
There are three different types of components in TypeScript which includes:

-
Language − It comprises of the syntax, keywords, and type annotations.
-
The TypeScript Compiler − This compiler (tsc) converts the instructions written in TypeScript to its JavaScript equivalent.
-
The TypeScript Language Service − The Language Service exposes an additional layer around the core compiler pipeline, editor-like applications. The language service supports the common set of typical editor operations.
Q7. TypeScript의 구성 요소는 무엇입니까?
TypeScript에는 다음과 같은 세 가지 유형의 구성 요소가 있습니다.

-
언어 -그것은 구문, 키워드 및 유형 주석으로 구성됩니다.
-
TypeScript 컴파일러 -이 컴파일러 (tsc) 는 TypeScript로 작성된 명령어를 JavaScript에 상응하는 것으로 변환합니다.
-
TypeScript 언어 서비스 -언어 서비스는 편집기와 유사한 애플리케이션 인 핵심 컴파일러 파이프 라인 주변에 추가 레이어를 노출합니다. 언어 서비스는 일반적인 편집기 작업의 공통 세트를 지원합니다.
Q8. Who developed Typescript and what is the current stable version available?
Anders Hejlsberg developed TypeScript. Also, he is one of the core members of the development team of C# language. The typescript was first released in the month of October 1st, 2012 and was labeled version 0.8. But, it is developed and maintained by Microsoft under the Apache 2 license. It was designed for the development of a large application.
The current stable version of TypeScript is 3.2 which was released on September 30, 2018. Typescript compiles to simple JavaScript code which runs on any browser that supports the ECMAScript 2015 framework. Also, it offers support for the latest and evolving JavaScript features.
Q8. 누가 Typescript를 개발했으며 현재 안정된 버전은 무엇입니까?
Anders Hejlsberg 는 TypeScript를 개발했습니다. 또한 그는 C # 언어 개발 팀의 핵심 구성원 중 한 명입니다 . 타이프 스크립트는 2012 년 10 월 1 일에 처음 출시되었으며 버전 0.8로 표시되었습니다. 그러나 Apache 2 라이선스에 따라 Microsoft에서 개발 및 유지 관리합니다. 대규모 응용 프로그램 개발을 위해 설계되었습니다.
TypeScript 의 현재 안정 버전은 2018 년 9 월 30 일에 릴리스 된 3.2 입니다. Typescript는 ECMAScript 2015 프레임 워크를 지원하는 모든 브라우저에서 실행되는 간단한 JavaScript 코드로 컴파일됩니다. 또한 최신 및 진화하는 JavaScript 기능에 대한 지원을 제공합니다.
Q9. How to install TypeScript?
There are two main ways to install TypeScript tools such as:
-
Via npm (Node.js Package Manager) command-line tool
npm install -g typescript
-
By installing TypeScript via Visual Studio.
If you use Visual Studio or VS Code IDE, the easiest way to add to Visual Studio or VS Code is to search and add a package or download from the TypeScript website. Also, you can download TypeScript Tools for Visual Studio.
Q9. TypeScript를 설치하는 방법?
다음과 같은 TypeScript 도구를 설치하는 두 가지 주요 방법이 있습니다.
-
통해 NPM (Node.js를 패키지 관리자) 명령 줄 도구
npm install -g typescript
-
Visual Studio 를 통해 TypeScript 를 설치 합니다.
Visual Studio 또는 VS Code IDE를 사용하는 경우 Visual Studio 또는 VS Code에 추가하는 가장 쉬운 방법은 패키지를 검색 및 추가하거나 TypeScript 웹 사이트에서 다운로드하는 것입니다. 또한 Visual Studio 용 TypeScript 도구를 다운로드 할 수 있습니다.

Q10. How do you compile TypeScript files?
The extension for any TypeScript file is .ts. And any JavaScript file is a TypeScript file as it is a superset of JavaScript. So, once you change the extension of “.js” to “.ts”, your TypeScript file is ready. To compile any .ts file into .js use the following command:
tsc <TypeScript File Name>
For example, to compile “edureka.ts”
tsc edureka.ts
And the result would be edureka.js
Q10. TypeScript 파일을 어떻게 컴파일합니까?
TypeScript 파일의 확장자는 .ts 입니다. 그리고 모든 JavaScript 파일은 JavaScript의 상위 집합이므로 TypeScript 파일입니다. 따라서 ".js" 확장자 를 ".ts"로 변경하면 TypeScript 파일이 준비됩니다. .ts 파일을 .js로 컴파일하려면 다음 명령을 사용하십시오.
tsc <TypeScript File Name>
예를 들어 "edureka.ts" 를 컴파일하려면
tsc edureka.ts
결과는 edureka.js가됩니다.
Q11. Can we combine multiple .ts files into a single .js file?
Yes, we can combine multiple files. While compiling, we need to add –outFILE [OutputJSFileName] option.
tsc --outFile comman.js file1.ts file2.ts file3.ts
This will compile all 3 “.ts” file and output into a single “comman.js” file.
tsc --outFile file1.ts file2.ts file3.ts
If you don’t provide an output file name, file2.ts and file3.ts will be compiled and the output will be placed in file1.ts. So now your file1.ts contains JavaScript code.
Q11. 여러 .ts 파일을 하나의 .js 파일로 결합 할 수 있습니까?
예, 여러 파일을 결합 할 수 있습니다. 컴파일하는 동안 –outFILE [OutputJSFileName] 옵션을 추가해야합니다.
tsc --outFile comman.js file1.ts file2.ts file3.ts
이렇게하면 3 개의 ".ts"파일이 모두 컴파일되고 단일 "comman.js"파일로 출력됩니다.
tsc --outFile file1.ts file2.ts file3.ts
출력 파일 이름을 제공하지 않으면 file2.ts 및 file3.ts가 컴파일되고 출력이 file1.ts에 배치됩니다. 이제 file1.ts에 JavaScript 코드가 포함됩니다.
Q12. What are the different types of TypeScript?
The Type System represents the different types of values supported by the language. It checks the validity of the supplied values before they are stored or manipulated by the program.
Q12. TypeScript에는 어떤 유형이 있습니까?
유형 시스템은 언어에서 지원하는 다양한 유형의 값을 나타냅니다. 프로그램에 의해 저장되거나 조작되기 전에 제공된 값 의 유효성 을 확인합니다 .

It can be classified into two types such as:
- Built-in: This includes number, string, boolean, void, null and undefined.
- User-defined: It includes Enumerations (enums), classes, interfaces, arrays, and tuple.
다음과 같은 두 가지 유형으로 분류 할 수 있습니다.
- 내장 : 숫자, 문자열, 부울, 무효, null 및 정의되지 않음을 포함합니다.
- 사용자 정의 : 열거 형 (열거 형), 클래스, 인터페이스, 배열 및 튜플이 포함됩니다.
Q13. List out the built-in data types in TypeScript.
In TypeScript, the built-in data types are also known as primitive data types and the list include:
-
Number: This represents number type values. The numbers are stored as floating-point values in TypeScript.
-
String: A string represents a sequence of characters stored as Unicode UTF-16 code.
-
Boolean: This represents a logical value. When we use the Boolean type, we get the output only in true or false.
-
Null: Null represents a variable whose value is undefined. It is not possible to directly reference the null type value itself.
-
Undefined: The Undefined type denotes all uninitialized variables.
-
Void: A void is the return type of the functions that do not return any type of value.
Q13. TypeScript의 내장 데이터 유형을 나열하십시오.
TypeScript에서 내장 데이터 유형은 기본 데이터 유형이라고도하며 목록에는 다음이 포함됩니다.
-
숫자 : 숫자 유형 값을 나타냅니다. 숫자는 TypeScript에서 부동 소수점 값으로 저장됩니다.
-
문자열 : 문자열은 유니 코드 UTF-16 코드로 저장된 일련의 문자를 나타냅니다.
-
부울 : 논리 값을 나타냅니다. Boolean 유형을 사용하면 true 또는 false로만 출력을 얻습니다.
-
Null : Null은 값이 정의되지 않은 변수를 나타냅니다. 널 유형 값 자체를 직접 참조 할 수 없습니다.
-
Undefined : Undefined 유형은 초기화되지 않은 모든 변수를 나타냅니다.
-
Void : void는 어떤 유형의 값도 반환하지 않는 함수의 반환 유형입니다.
Q14. What are Variables in TypeScript and how to create them?
A variable is a named space in the memory which is used to store values. The type syntax for declaring a variable in TypeScript includes a colon (:) after the variable name, followed by its type. Similar to JavaScript, we use the var keyword to declare a variable. While declaring a variable in Typescript, certain rules must be followed-
- The variable name must be an alphabet or numeric digits.
- You cannot start the name with digits.
- It cannot contain spaces and special characters, except the underscore(_) and the dollar($) sign.
Q14. TypeScript의 변수는 무엇이며 어떻게 생성합니까?
변수는 값을 저장하는 데 사용되는 메모리의 명명 된 공간입니다. TypeScript에서 변수를 선언하기위한 유형 구문에는 변수 이름 뒤에 콜론 (:)과 그 유형이 포함됩니다. JavaScript와 유사하게 var 키워드 를 사용하여 변수를 선언합니다. Typescript에서 변수를 선언하는 동안 특정 규칙을 따라야합니다.
- 변수 이름은 알파벳 또는 숫자 여야합니다 .
- 이름은 숫자로 시작할 수 없습니다 .
- 밑줄 (_) 및 달러 ($) 기호를 제외하고 공백 및 특수 문자를 포함 할 수 없습니다 .
Q15. What are the different ways of declaring a Variable?
There are four ways of declaring a variable:
|
1 |
var [identifier] : [type-annotation] = value; //Declaring type and value in a single statement |
|
1 |
var [identifier] : [type-annotation]; //Declaring type without value |
|
1 |
var [identifier] = value; //Declaring its value without type |
|
1 |
var [identifier]; //Declaring without value and type |
Q15. 변수를 선언하는 다른 방법은 무엇입니까?
변수를 선언하는 네 가지 방법이 있습니다.
|
1 |
var [identifier] : [type-annotation] = value; //Declaring type and value in a single statement |
|
1 |
var [identifier] : [type-annotation]; //Declaring type without value |
|
1 |
var [identifier] = value; //Declaring its value without type |
|
1 |
var [identifier]; //Declaring without value and type |
Q16. Is it possible to compile .ts automatically with real-time changes in the .ts file?
Yes, we can compile “.ts” automatically with real-time changes in the .ts file. This can be done by using –watch compiler option:
tsc --watch file1.ts
The above command first compiles file1.ts in file1.js and watch for the file changes. If there is any change detected, it will compile the file once again. Here, we need to ensure that the command prompt must not be closed on running with –watch option.
Q16. .ts 파일의 실시간 변경으로 .ts를 자동으로 컴파일 할 수 있습니까?
예, .ts 파일의 실시간 변경 사항으로 ".ts"를 자동으로 컴파일 할 수 있습니다. –watch 컴파일러 옵션을 사용하여 수행 할 수 있습니다.
tsc --watch file1.ts
위의 명령은 먼저 file1.js에서 file1.ts를 컴파일하고 파일 변경 사항을 확인합니다. 변경 사항이 감지되면 파일을 다시 컴파일합니다. 여기에서 –watch 옵션으로 실행시 명령 프롬프트가 닫히지 않도록해야합니다.
Q17. What are the object-oriented terms supported by TypeScript?
TypeScript supports the following object-oriented terms:
Q17. TypeScript에서 지원하는 객체 지향 용어는 무엇입니까?
TypeScript는 다음과 같은 객체 지향 용어를 지원합니다.

- Modules
- Classes
- Interfaces
- Inheritance
- Data Types
- Member functions
- 모듈
- 클래스
- 인터페이스
- 계승
- 데이터 유형
- 회원 기능
Q18. What are Interfaces in TypeScript?
The interface is a structure that defines the contract in your application. It defines the syntax for classes to follow. It contains only the declaration of the members and it is the responsibility of the deriving class to define the members. The TypeScript compiler uses interface for type-checking and checks whether the object has a specific structure or not.
Syntax:
|
1 2 3 4 |
interface interface_name { // variables' declaration // methods' declaration } |
Q18. TypeScript의 인터페이스는 무엇입니까?
인터페이스는 애플리케이션에서 계약을 정의하는 구조입니다. 따라야 할 클래스의 구문을 정의합니다. 멤버 선언 만 포함하고 멤버를 정의하는 것은 파생 클래스의 책임입니다. TypeScript 컴파일러는 유형 검사를 위해 인터페이스를 사용하고 개체에 특정 구조가 있는지 여부를 확인합니다.
통사론:
|
1 2 삼 4 |
interface interface_name { // variables' declaration // methods' declaration } |
Q19. What are Classes in TypeScript? List out some of the features.
TypeScript introduced classes so that they can avail the benefits of object-oriented techniques like encapsulation and abstraction. The class in TypeScript is compiled to plain JavaScript functions by the TypeScript compiler to work across platforms and browsers.
A class includes the following:
- Constructor
- Properties
- Methods
Example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
class Employee { empID: number; empName: string;
constructor(ID: number, name: string) { this.empName = name; this.empID = ID; }
getSalary() : number { return 40000; } } } |
Some of the features of a class are:
- Inheritance
- Encapsulation
- Polymorphism
- Abstraction
Q19. TypeScript의 클래스는 무엇입니까? 몇 가지 기능을 나열하십시오.
TypeScript는 캡슐화 및 추상화와 같은 객체 지향 기술의 이점을 활용할 수 있도록 클래스를 도입했습니다. TypeScript의 클래스는 플랫폼과 브라우저에서 작동하도록 TypeScript 컴파일러에 의해 일반 JavaScript 함수로 컴파일됩니다.
클래스에는 다음이 포함됩니다.
- 건설자
- 속성
- 행동 양식
예:
|
1 2 삼 4 5 6 7 8 9 10 11 12 13 14 |
class Employee { empID: number; empName: string;
constructor(ID: number, name: string) { this.empName = name; this.empID = ID; }
getSalary() : number { return 40000; } } } |
클래스의 일부 기능은 다음과 같습니다.
- 계승
- 캡슐화
- 다형성
- 추출
Q20. What are the access modifiers supported by TypeScript?
TypeScript supports access modifiers public, private and protected which determine the accessibility of a class member as given below:
-
Public – All the members of the class, its child classes, and the instance of the class can access.
-
Protected – All the members of the class and its child classes can access them. But the instance of the class can not access.
-
Private – Only the members of the class can access them.
If an access modifier is not specified it is implicitly public as that matches the convenient nature of JavaScript.
Q21. TypeScript가 선택적으로 정적으로 입력되는 언어 인 이유는 무엇입니까?
TypeScript는 선택적으로 정적으로 형식화되었다고합니다. 즉, 컴파일러에게 변수 형식을 무시하도록 요청할 수 있습니다. 모든 데이터 유형을 사용하여 모든 유형의 값을 변수에 할당 할 수 있습니다. TypeScript는 컴파일 중에 오류 검사를 제공하지 않습니다.
예:
|
1 2 삼 |
var unknownType: any = 4; unknownType = "Welcome to Edureka"; //string unknownType = false; // A boolean. |
Q20. TypeScript에서 지원하는 액세스 한정자는 무엇입니까?
TypeScript는 아래와 같이 클래스 멤버의 액세스 가능성을 결정하는 public, private 및 protected 액세스 한정자를 지원합니다.
-
Public – 클래스의 모든 멤버, 하위 클래스 및 클래스 인스턴스에 액세스 할 수 있습니다.
-
보호됨 – 클래스의 모든 구성원과 하위 클래스가 액세스 할 수 있습니다. 그러나 클래스의 인스턴스는 액세스 할 수 없습니다.
-
비공개 – 수업 구성원 만 액세스 할 수 있습니다.
액세스 수정자를 지정하지 않으면 JavaScript의 편리한 특성과 일치하므로 암시 적으로 공개됩니다.
Q21. How is TypeScript an optionally statically typed language?
TypeScript is referred to as optionally statically typed, which means you can ask the compiler to ignore the type of a variable. Using any data type, we can assign any type of value to the variable. TypeScript will not give any error checking during compilation.
Example:
|
1 2 3 |
var unknownType: any = 4; unknownType = "Welcome to Edureka"; //string unknownType = false; // A boolean. |
Q21. TypeScript가 선택적으로 정적으로 입력되는 언어 인 이유는 무엇입니까?
TypeScript는 선택적으로 정적으로 형식화되었다고합니다. 즉, 컴파일러에게 변수 형식을 무시하도록 요청할 수 있습니다. 모든 데이터 유형을 사용하여 모든 유형의 값을 변수에 할당 할 수 있습니다. TypeScript는 컴파일 중에 오류 검사를 제공하지 않습니다.
예:
|
1 2 삼 |
var unknownType: any = 4; unknownType = "Welcome to Edureka"; //string unknownType = false; // A boolean. |
Q22. What are modules in TypeScript?
A module is a powerful way of creating a group of related variables, functions, classes, and interfaces, etc. It can be executed within its own scope, but not in the global scope. Basically, you cannot access the variables, functions, classes, and interfaces declared in a module outside the module directly.
A module can be created by using the export keyword and can be used in other modules by using the import keyword.
Example:
|
1 2 3 4 5 6 |
module module_name{ class xyz{ export sum(x, y){ return x+y; } } |
Q22. TypeScript의 모듈은 무엇입니까?
모듈은 관련 변수, 함수, 클래스 및 인터페이스 등의 그룹을 만드는 강력한 방법입니다. 자체 범위 내에서 실행할 수 있지만 전역 범위에서는 실행할 수 없습니다. 기본적으로 모듈 외부의 모듈에서 선언 된 변수, 함수, 클래스 및 인터페이스에 직접 액세스 할 수 없습니다.
export 키워드 를 사용하여 모듈을 생성 할 수 있으며 import 키워드 를 사용하여 다른 모듈에서 사용할 수 있습니다 .
예:
|
1 2 삼 4 5 6 |
module module_name{ class xyz{ export sum(x, y){ return x+y; } } |
Q23. What is the difference between the internal module and the external module?
| Internal Module | External Module |
|
Internal modules group the classes, interfaces, functions, variables into a single unit and can be exported in another module. |
External modules are useful in hiding the internal statements of the module definitions and show only the methods and parameters associated with the declared variable. |
|
Internal modules were a part of the earlier version of Typescript. |
External modules are known as a module in the latest version. |
|
These are local or exported members of other modules. |
These are separately loaded bodies of code referenced using external module names. |
|
Internal modules are declared using ModuleDeclarations that specify their name and body. |
An external module is written as a separate source file that contains at least one import or export declaration. |
Q23. 내부 모듈과 외부 모듈의 차이점은 무엇입니까?
| 내부 모듈 | 외부 모듈 |
|
내부 모듈은 클래스, 인터페이스, 함수, 변수를 단일 단위로 그룹화하고 다른 모듈로 내보낼 수 있습니다. |
외부 모듈은 모듈 정의의 내부 문을 숨기고 선언 된 변수와 관련된 메서드 및 매개 변수 만 표시하는 데 유용합니다. |
|
내부 모듈은 이전 버전의 Typescript의 일부였습니다. |
최신 버전에서는 외부 모듈을 모듈이라고합니다. |
|
이들은 다른 모듈의 로컬 또는 내 보낸 멤버입니다. |
이들은 외부 모듈 이름을 사용하여 참조되는 별도로로드 된 코드 본문입니다. |
|
내부 모듈은 이름과 본문을 지정하는 ModuleDeclarations를 사용하여 선언됩니다. |
외부 모듈은 하나 이상의 가져 오기 또는 내보내기 선언을 포함하는 별도의 소스 파일로 작성됩니다. |
Q24. What is namespace in Typescript and how to declare it?
Namespace groups functionalities logically. These maintain the legacy code of typescript internally. It encapsulates the features and objects that share certain relationships. A namespace is also known as internal modules. A namespace can also include interfaces, classes, functions, and variables to support a group of related functionalities.
Syntax:
|
1 2 3 4 |
namespace <namespace_name> { export interface I1 { } export class c1{ } } |
Q24. Typescript의 네임 스페이스는 무엇이며 선언하는 방법은 무엇입니까?
네임 스페이스는 기능을 논리적으로 그룹화합니다. 이들은 typescript의 레거시 코드를 내부적으로 유지합니다. 특정 관계를 공유하는 기능과 개체를 캡슐화합니다. 네임 스페이스는 내부 모듈이라고도합니다. 네임 스페이스에는 관련 기능 그룹을 지원하는 인터페이스, 클래스, 함수 및 변수도 포함될 수 있습니다.
통사론:
|
1 2 삼 4 |
namespace <namespace_name> { export interface I1 { } export class c1{ } } |
Q25. Does TypeScript support function overloading?
Yes, TypeScript supports function overloading. But the implementation is odd. So, when you overload in TypeScript you only have one implementation with multiple signatures.
For example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
class Customer { name: string; Id: number; add(Id: number); add(name:string); add(value: any) { if (value && typeof value == "number") { //Do something } if (value && typeof value == "string") { //Do Something } } |
The first signature has one parameter of type number whereas the second signature has a parameter of type string. The third function contains the actual implementation and has a parameter of type any. The implementation then checks for the type of the supplied parameter and executes a different piece of code based on the supplier parameter type.
Q25. TypeScript는 함수 오버로딩을 지원합니까?
예, TypeScript는 함수 오버로딩을 지원합니다. 그러나 구현은 이상합니다. 따라서 TypeScript에서 오버로드하면 여러 서명이있는 하나의 구현 만 있습니다.
예를 들면 :
|
1 2 삼 4 5 6 7 8 9 10 11 12 13 |
class Customer { name: string; Id: number; add(Id: number); add(name:string); add(value: any) { if (value && typeof value == "number") { //Do something } if (value && typeof value == "string") { //Do Something } } |
첫 번째 서명에는 숫자 유형의 매개 변수가 하나 있고 두 번째 서명에는 문자열 유형의 매개 변수가 있습니다. 세 번째 함수에는 실제 구현이 포함되며 any 유형의 매개 변수가 있습니다. 그런 다음 구현은 제공된 매개 변수의 유형을 확인하고 공급자 매개 변수 유형에 따라 다른 코드를 실행합니다.
Q26. Explain Decorators in TypeScript.
A Decorator is a special kind of declaration that can be applied to classes, methods, accessor, property, or parameter. Decorators are functions that are prefixed @expression symbol, where expression must evaluate to a function that will be called at runtime with information about the decorated declaration.
TypeScript Decorators serves the purpose of adding both annotations and metadata to the existing code in a declarative way. To enable experimental support for decorators,you need to enable the experimentalDecorators compiler option either on the command line or in our tsconfig.json:
Command Line
$tsc --target ES5 --experimentalDecorators
tsconfig.json
|
1 2 3 4 5 6 |
{ "compilerOptions": { "target": "ES5", "experimentalDecorators": true } } |
Q26. TypeScript에서 데코레이터를 설명합니다.
데코레이터는 클래스, 메서드, 접근 자, 속성 또는 매개 변수에 적용 할 수있는 특별한 종류의 선언입니다. 데코레이터는 @expression 기호 접두사가 붙은 함수입니다. 여기서 expression은 데코 레이팅 된 선언에 대한 정보와 함께 런타임에 호출 될 함수로 평가되어야합니다.
TypeScript 데코레이터는 선언적 방식으로 기존 코드에 주석과 메타 데이터를 모두 추가하는 목적을 제공합니다. 데코레이터에 대한 실험적 지원을 활성화하려면 명령 줄 또는 tsconfig.json에서 experimentDecorators 컴파일러 옵션을 활성화해야합니다.
명령 줄
$tsc --target ES5 --experimentalDecorators
tsconfig.json
|
1 2 삼 4 5 6 |
{ "compilerOptions": { "target": "ES5", "experimentalDecorators": true } } |
Q27. What are Mixins?
In Javascript, Mixins are a way of building up classes from reusable components and then build them by combining simpler partial classes.
The idea is simple, instead of a class A extending class B to get its functionality, function B takes class A and returns a new class with this added functionality. Here, function B is a mixin.
Q27. Mixins는 무엇입니까?
Javascript에서 Mixins는 재사용 가능한 구성 요소에서 클래스를 빌드 한 다음 더 간단한 부분 클래스를 결합하여 빌드하는 방법입니다.
아이디어는 간단합니다. 클래스 A가 기능을 얻기 위해 클래스 B를 확장하는 대신 함수 B는 클래스 A를 가져와이 추가 된 기능을 가진 새 클래스를 반환합니다. 여기서 함수 B는 믹스 인입니다.
Q28. How does TypeScript support optional parameters in function?
Unlike JavaScript, the TypeScript compiler throws an error if you try to invoke a function without providing the exact number and types of parameters as declared in its function signature. To overcome this problem, you can use optional parameters by using a question mark sign (‘?’). It indicates that the parameters which may or may not receive a value can be appended with a ‘?’ to mark them optional.
Example:
|
1 2 |
function Demo(arg1: number, arg2? :number) { }So, arg1 is always required, and arg2 is an optional parameter. |
In the above example, arg1 is always required, and arg2 is an optional parameter.
Q28. TypeScript는 함수에서 선택적 매개 변수를 어떻게 지원합니까?
JavaScript와 달리 TypeScript 컴파일러는 함수 서명에 선언 된 매개 변수의 정확한 수와 유형을 제공하지 않고 함수를 호출하려고하면 오류가 발생합니다. 이 문제를 극복하기 위해 물음표 기호 ( '?')를 사용하여 선택적 매개 변수를 사용할 수 있습니다. 값을받을 수도 있고받지 못할 수도있는 매개 변수에 '?'를 추가 할 수 있음을 나타냅니다. 선택 사항으로 표시합니다.
예:
|
1 2 |
function Demo(arg1: number, arg2? :number) { }So, arg1 is always required, and arg2 is an optional parameter. |
위의 예에서 arg1은 항상 필수이고 arg2는 선택적 매개 변수입니다.
Q29. What is Scope variable?
The scope is a set of objects, variables, and function and the JavaScript can have a global scope variable and local scope variable.
You can declare a variable in two different scopes such as:
-
Local Scope Variable – It is a function object which is used within the functions
-
Global Scope Variable – You can use this window object out of function and within the functions
Q29. 범위 변수는 무엇입니까?
범위는 객체, 변수 및 함수의 집합이며 JavaScript는 전역 범위 변수와 로컬 범위 변수를 가질 수 있습니다.
다음과 같은 두 가지 범위에서 변수를 선언 할 수 있습니다.
-
Local Scope Variable – 함수 내에서 사용되는 함수 객체입니다.
-
전역 범위 변수 –이 창 개체를 기능 및 기능 내에서 사용할 수 있습니다.
Q30. How can you debug a TypeScript file?
To debug any TypeScript file, you need a .js source map file. So, you have to compile the .ts file with the –sourcemap flag to generate a source map file.
$ tsc -sourcemap file1.ts
This will create file1.js and file1.js.map. And the last line of file1.js would be a reference of the source map file.
//# sourceMappingURL=file1.js.map
Q30. TypeScript 파일을 어떻게 디버깅 할 수 있습니까?
TypeScript 파일을 디버깅하려면 .js 소스 맵 파일이 필요합니다. 따라서 소스 맵 파일을 생성하려면 –sourcemap 플래그를 사용하여 .ts 파일을 컴파일해야합니다.
$ tsc -sourcemap file1.ts
그러면 file1.js 및 file1.js.map이 생성됩니다. 그리고 file1.js의 마지막 줄은 소스 맵 파일의 참조가됩니다.
//# sourceMappingURL=file1.js.map
Q31. What is TypeScript Definition Manager and why do we need it?
TypeScript Definition Manager (TSD) is a package manager used to search and install TypeScript definition files directly from the community-driven DefinitelyTyped repository.
Now, if you want to use some jQuery code in your .ts file:
$(document).ready(function() { //Your jQuery code });
Here, when you try to compile it by using tsc, it will give a compile-time error: Cannot find the name “$”. So, you need to inform the TypeScript compiler that “$” is belongs to jQuery. To do this, TSD comes into play. You can download the jQuery Type Definition file and include it in our .ts file.
Q31. TypeScript 정의 관리자 란 무엇이며 왜 필요합니까?
TypeScript 정의 관리자 (TSD)는 커뮤니티 기반 DefinitelyTyped 저장소에서 직접 TypeScript 정의 파일을 검색하고 설치하는 데 사용되는 패키지 관리자입니다.
이제 .ts 파일에서 jQuery 코드를 사용하려면 다음을 수행하십시오.
$(document).ready(function() { //Your jQuery code });
여기서 tsc를 사용하여 컴파일하려고하면 컴파일 타임 오류가 발생합니다. "$"이름을 찾을 수 없습니다 . 따라서 TypeScript 컴파일러에 "$"가 jQuery에 속함을 알려야합니다. 이를 위해 TSD가 작동합니다. jQuery 유형 정의 파일을 다운로드하여 .ts 파일에 포함 할 수 있습니다.
Q32. What are the steps to include Type Definition File?
The steps involved in the process of including the Type Definition File are:
- First, you have to install TSD.
$ npm install tsd -g
- Next, in TypeScript directory, create a new TypeScript project by running:
$ tsd init
- Then install the definition file for jQuery.
tsd query jquery --action install
- The above command will download and create a new directory containing jQuery definition file ends with “.d.ts”. Now, include the definition file by updating the TypeScript file to point to the jQuery definition.
/// <reference path="typings/jquery/jquery.d.ts" />
$(document).ready(function() { //To Do
});
- Finally, compile again. This time js file will be generated without any error. Hence, the need for TSD helps us to get the type definition file for the required framework.
Q32. 유형 정의 파일을 포함하는 단계는 무엇입니까?
유형 정의 파일을 포함하는 프로세스와 관련된 단계는 다음과 같습니다.
- 먼저 TSD를 설치해야합니다.
$ npm install tsd -g
- 다음으로 TypeScript 디렉터리에서 다음을 실행하여 새 TypeScript 프로젝트를 만듭니다.
$ tsd init
- 그런 다음 jQuery 용 정의 파일을 설치합니다.
tsd query jquery --action install
- 위의 명령은 ".d.ts"로 끝나는 jQuery 정의 파일을 포함하는 새 디렉토리를 다운로드하고 생성합니다. 이제 jQuery 정의를 가리 키도록 TypeScript 파일을 업데이트하여 정의 파일을 포함합니다.
/// <reference path="typings/jquery/jquery.d.ts" />
$(document).ready(function() { //To Do
});
- 마지막으로 다시 컴파일하십시오. 이번에는 js 파일이 오류없이 생성됩니다. 따라서 TSD의 필요성은 필요한 프레임 워크에 대한 유형 정의 파일을 가져 오는 데 도움이됩니다.
Q33. What is TypeScript Declare Keyword?
JavaScript libraries or frameworks don’t have TypeScript declaration files. But if you want to use them in the TypeScript file without any compilation error, you have to use the declare keyword. The declare keyword is used for ambient declarations and methods where you want to define a variable that may exist elsewhere.
If you want to use the library in our TypeScript code, you can use the following code:
|
1 |
declare var myLibrary; |
TypeScript runtime will assign the myLibrary variable as any type.
Q33. TypeScript Declare 키워드는 무엇입니까?
JavaScript 라이브러리 또는 프레임 워크에는 TypeScript 선언 파일이 없습니다. 그러나 컴파일 오류없이 TypeScript 파일에서 사용하려면 declare 키워드를 사용해야합니다. declare 키워드는 다른 곳에 존재할 수있는 변수를 정의하려는 앰비언트 선언 및 메서드에 사용됩니다.
TypeScript 코드에서 라이브러리를 사용하려면 다음 코드를 사용할 수 있습니다.
|
1 |
declare var myLibrary; |
TypeScript 런타임은 myLibrary 변수를 모든 유형으로 할당합니다 .
Q34. What is the Default Parameters Function in TypeScript?
Function parameters can be assigned values by default. A parameter can’t be declared as optional and default both at the same time.
Example:
|
1 2 3 4 5 |
let discount = function (price: number, rate: number = 0.40) { return price * rate; } discount(500); // Result - 200 discount(500, 0.45); // Result - 225 |
In the above example, rate is a default param as number in discount function. If we pass the value in the discount’s rate param, it will use this otherwise use default value 0.40.
Q34. TypeScript의 기본 매개 변수 기능은 무엇입니까?
기본적으로 기능 매개 변수에 값을 할당 할 수 있습니다. 매개 변수는 선택 사항과 기본값으로 동시에 선언 할 수 없습니다.
예:
|
1 2 삼 4 5 |
let discount = function (price: number, rate: number = 0.40) { return price * rate; } discount(500); // Result - 200 discount(500, 0.45); // Result - 225 |
위의 예에서 rate는 할인 함수의 숫자로서 기본 매개 변수입니다. 할인율 매개 변수의 값을 전달하면이 값을 사용하고 그렇지 않으면 기본값 0.40을 사용합니다.
Q35. What is tsconfig.json file?
The tsconfig.json file is a file which is in JSON format. In the tsconfig.json file, you can specify different options to tell the compiler how to compile the current project. The presence of a tsconfig.json file in a directory indicates that the directory is the root of a TypeScript project.
Example of a sample tsconfig.json file:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
{ "compilerOptions": { "declaration": true, "emitDecoratorMetadata": false, "experimentalDecorators": false, "module": "none", "moduleResolution": "node" "removeComments": true, "sourceMap": true }, "files": [ "main.ts", "othermodule.ts" ] } |
Q35. tsconfig.json 파일이란 무엇입니까?
tsconfig.json 파일은 JSON 형식의 파일입니다. tsconfig.json 파일에서 컴파일러에게 현재 프로젝트를 컴파일하는 방법을 알려주는 다른 옵션을 지정할 수 있습니다. 디렉토리에 tsconfig.json 파일이 있으면 해당 디렉토리가 TypeScript 프로젝트의 루트임을 나타냅니다.
샘플 tsconfig.json 파일의 예 :
|
1 2 삼 4 5 6 7 8 9 10 11 12 13 14 15 |
{ "compilerOptions": { "declaration": true, "emitDecoratorMetadata": false, "experimentalDecorators": false, "module": "none", "moduleResolution": "node" "removeComments": true, "sourceMap": true }, "files": [ "main.ts", "othermodule.ts" ] } |
Q36. What are Generics in TypeScript?
TypeScript Generics is a tool that provides a way of creating reusable components. It is able to create components that can work with a variety of data types rather than a single data type. Also, it provides type safety without compromising the performance, or productivity. Generics allow us to create generic classes, generic functions, generic methods, and generic interfaces.
In generics, a type parameter is written between the open (<) and close (>) brackets which makes it strongly typed collections. It uses a special kind of type variable <T> that denotes types.
Example:
|
1 2 3 4 5 6 7 |
function identity<T>(arg: T): T { return arg; } let output1 = identity<string>("edureka"); let output2 = identity<number>( 117 ); console.log(output1); console.log(output2); |
Q36. TypeScript의 Generics는 무엇입니까?
TypeScript Generics는 재사용 가능한 구성 요소를 만드는 방법을 제공하는 도구입니다. 단일 데이터 유형이 아닌 다양한 데이터 유형으로 작업 할 수있는 구성 요소를 만들 수 있습니다. 또한 성능이나 생산성 저하없이 형식 안전성을 제공합니다. 제네릭을 사용하면 제네릭 클래스, 제네릭 함수, 제네릭 메서드 및 제네릭 인터페이스를 만들 수 있습니다.
제네릭에서 형식 매개 변수는 열기 (<) 및 닫기 (>) 대괄호 사이에 작성되어 강력한 형식의 컬렉션이됩니다. 유형을 나타내는 특수 유형 변수 <T>를 사용합니다.
예:
|
1 2 삼 4 5 6 7 |
function identity<T>(arg: T): T { return arg; } let output1 = identity<string>("edureka"); let output2 = identity<number>( 117 ); console.log(output1); console.log(output2); |
Q37. What is the difference between interface and type statements?
| Interface | Type |
|
An interface declaration introduces a named object type |
A type alias declaration introduces a name for any kind of type, including primitive, union, and intersection types |
|
It can be named in an extends or implements clause. |
Type alias for an object type literal cannot be named in an extends or implements clause |
|
Interfaces create a new name that is used everywhere |
They don’t create any new name |
|
It can have multiple merged declarations |
It cannot have multiple merged declarations |
Q37. 인터페이스와 유형 문의 차이점은 무엇입니까?
| 상호 작용 | 유형 |
|
인터페이스 선언은 명명 된 객체 유형을 소개합니다. |
유형 별칭 선언은 기본, 공용체 및 교차 유형을 포함하여 모든 유형의 유형에 대한 이름을 도입합니다. |
|
extends 또는 implements 절에서 이름을 지정할 수 있습니다. |
개체 유형 리터럴에 대한 유형 별칭은 extends 또는 implements 절에서 이름을 지정할 수 없습니다. |
|
인터페이스는 모든 곳에서 사용되는 새 이름을 만듭니다. |
그들은 새로운 이름을 만들지 않습니다. |
|
병합 된 선언이 여러 개있을 수 있습니다. |
병합 된 선언을 여러 개 가질 수 없습니다. |
Q38. What is JSX in TypeScript?
JSX is an embeddable XML-like syntax and it is meant to be transformed into a valid JavaScript. JSX became popular with the React framework. TypeScript supports embedding, type checking, and compiling JSX directly into JavaScript.
If you want to use JSX in your file, you need to name your file with a .tsx extension and enable jsx option.
Q38. TypeScript에서 JSX는 무엇입니까?
JSX는 포함 가능한 XML과 유사한 구문이며 유효한 JavaScript로 변환됩니다. JSX는 React 프레임 워크로 유명해졌습니다. TypeScript는 JSX를 JavaScript로 직접 포함, 유형 검사 및 컴파일을 지원합니다.
파일에서 JSX를 사용하려면 .tsx 확장자로 파일 이름을 지정하고 jsx 옵션을 활성화해야합니다.
Q39. What are all the JSX modes TypeScript supports?
TypeScript consists of three JSX modes:

The preserve mode keeps the JSX as part of the output to be further consumed by another transform step. Also, the output will have a .jsx file extension. The react mode emits React.createElement, does not need to go through a JSX transformation before use, and the output will have a .js file extension. The react-native mode is the equivalent of the preserve and it keeps all JSX, but the output has a .js file extension instead.
Q39. TypeScript가 지원하는 모든 JSX 모드는 무엇입니까?
TypeScript는 세 가지 JSX 모드로 구성됩니다.

보존 모드는 JSX를 다른 변환 단계에서 추가로 사용할 출력의 일부로 유지합니다. 또한 출력에는 .jsx 파일 확장자가 있습니다. 반응 모드는 React.createElement를 내보내고 사용하기 전에 JSX 변환을 거치지 않아도되며 출력에는 .js 파일 확장자가 있습니다. react-native 모드는 preserve와 동일하며 모든 JSX를 유지하지만 출력에는 대신 .js 파일 확장자가 있습니다.
Q40. What are Ambients in TypeScripts and when to use them?
Ambient declarations tell the compiler about the actual source code that exists elsewhere. If these source codes do not exist at runtime and we try to use them, then it will break without warning.
Ambient declarations files are like docs files. If the source changes, the docs need to be kept updated and if the ambient declaration file is not updated, then you will get compiler errors. Also, it allows us to safely and easily use existing popular JavaScript libraries like jquery, angularjs, nodejs, etc.
Q40. TypeScript의 Ambient는 무엇이며 언제 사용합니까?
주변 선언은 다른 곳에 존재하는 실제 소스 코드에 대해 컴파일러에 알려줍니다. 이러한 소스 코드가 런타임에 존재하지 않고 사용하려고하면 경고없이 중단됩니다.
주변 선언 파일은 문서 파일과 같습니다. 소스가 변경되면 문서를 계속 업데이트해야하며 앰비언트 선언 파일이 업데이트되지 않으면 컴파일러 오류가 발생합니다. 또한 jquery , angularjs , nodejs 등과 같은 기존의 인기있는 JavaScript 라이브러리를 안전하고 쉽게 사용할 수 있습니다 .
Q41. What is a TypeScript Map file?
TypeScript Map file is a source map file that holds information about our original files. The .map files are source map files that let tools map between the emitted JavaScript code and the TypeScript source files that created it. Also, debuggers can consume these files so we can debug the TypeScript file instead of the JavaScript file.
Q41. TypeScript 맵 파일이란 무엇입니까?
TypeScript Map 파일은 원본 파일에 대한 정보를 담고있는 소스 맵 파일입니다. .map 파일은 도구가 내 보낸 JavaScript 코드와이를 생성 한 TypeScript 소스 파일간에 매핑 할 수 있도록하는 소스 맵 파일입니다. 또한 디버거는 이러한 파일을 사용할 수 있으므로 JavaScript 파일 대신 TypeScript 파일을 디버깅 할 수 있습니다.
Q42. What is Type assertions in TypeScript?
Type assertion works like a typecasting in other languages, but it doesn’t perform type checking or restructuring of data in other languages like C# and Java. The typecasting comes with runtime support whereas type assertion has no impact on runtime. However, type assertions are used purely by the compiler and provide hints to the compiler on how we want our code to be analyzed.
Example:
|
1 2 3 |
let empCode: any = 007; let employeeCode = <number> code; console.log(typeof(employeeCode)); //Output: number |
Q42. TypeScript의 유형 어설 션은 무엇입니까?
유형 어설 션은 다른 언어의 유형 변환처럼 작동하지만 C # 및 Java와 같은 다른 언어의 데이터 유형 검사 또는 재구성을 수행하지 않습니다. typecasting은 런타임 지원과 함께 제공되는 반면 type assertion은 런타임에 영향을 미치지 않습니다. 그러나 타입 어설 션은 순전히 컴파일러에 의해 사용되며 코드를 분석하는 방법에 대한 힌트를 컴파일러에 제공합니다.
예:
|
1 2 삼 |
let empCode: any = 007; let employeeCode = <number> code; console.log(typeof(employeeCode)); //Output: number |
Q43. What are Rest parameters?
The rest parameter is used to pass zero or more values to a function. It is declared by prefixing the three-dot characters (‘…’)before the parameter. It allows the functions to have a variable number of arguments without using the arguments object. It is very useful where we have an undetermined number of parameters.
Q43. 나머지 매개 변수는 무엇입니까?
나머지 매개 변수는 0 개 이상의 값을 함수에 전달하는 데 사용됩니다. 매개 변수 앞에 점 3 개 문자 ( '…')를 접두사로 붙여 선언합니다. 함수가 arguments 객체를 사용하지 않고도 가변 개수의 인수를 가질 수 있습니다. 매개 변수 수가 결정되지 않은 경우 매우 유용합니다.
Q44. What are the rules to declare Rest parameters? Give an example.
Rules to follow in rest parameter:
- Only one rest parameter is allowed in a function.
- It must be an array type.
- It must be a last parameter in the parameter list.
Example:
|
1 2 3 4 5 6 7 8 9 |
function sum(a: number, ...b: number[]): number { let result = a; for (var i = 0; i < b.length; i++) { result += b[i]; } console.log(result); } let result1 = sum(2, 4); let result2 = sum(2,4,6,8); |
44. Rest 매개 변수를 선언하는 규칙은 무엇입니까? 예를 들어보세요.
나머지 매개 변수에서 따라야 할 규칙 :
- 함수에는 하나의 나머지 매개 변수 만 허용됩니다.
- 배열 유형이어야합니다.
- 매개 변수 목록의 마지막 매개 변수 여야합니다.
예:
|
1 2 삼 4 5 6 7 8 9 |
function sum(a: number, ...b: number[]): number { let result = a; for (var i = 0; i < b.length; i++) { result += b[i]; } console.log(result); } let result1 = sum(2, 4); let result2 = sum(2,4,6,8); |
Q45. What is “as” syntax in TypeScript?
The “as” is the additional syntax for Type assertion in TypeScript. The reason for introducing the as-syntax is that the original syntax conflicted with JSX.
Example:
|
1 2 |
let empCode: any = 007; let employeeCode = code as number; |
While using TypeScript with JSX, only as-style assertions are allowed.
Q45. TypeScript의 "as"구문은 무엇입니까?
"as"는 TypeScript의 유형 어설 션에 대한 추가 구문입니다. as-syntax를 도입 한 이유는 원래 구문이 JSX와 충돌하기 때문입니다.
예:
|
1 2 |
let empCode: any = 007; let employeeCode = code as number; JSX와 함께 TypeScript를 사용하는 동안 as-style assertion 만 허용됩니다. |
Q46. Explain Enum in TypeScript.
Enums or enumerations are a TypeScipt data type that allows us to define a set of named constants. Using enums make it easier to document intent, or create a set of distinct cases. It is a collection of related values that can be numeric or string values.
Example:
|
1 2 3 4 5 6 7 8 |
enum Gender { Male, Female Other } console.log(Gender.Male); // Output: 0 //We can also access an enum value by it's number value. console.log(Gender[1]); // Output: Female |
Q46. TypeScript에서 Enum을 설명하십시오.
열거 형 또는 열거 형은 명명 된 상수 집합을 정의 할 수있는 TypeScipt 데이터 유형입니다. 열거 형을 사용하면 의도를 더 쉽게 문서화하거나 고유 한 사례 집합을 만들 수 있습니다. 숫자 또는 문자열 값이 될 수있는 관련 값의 모음입니다.
예:
|
1 2 삼 4 5 6 7 8 |
enum Gender { Male, Female Other } console.log(Gender.Male); // Output: 0 //We can also access an enum value by it's number value. console.log(Gender[1]); // Output: Female |
Q47. Explain Relative and Non-relative module imports.
| Relative | Non-Relative |
|
A non-relative import can be resolved relative to baseUrl, or through path mapping. In other words, we use non-relative paths when importing any of our external dependencies. Example: import * as $ from "jquery"; |
Relative imports can be used for our own modules that are guaranteed to maintain their relative location at runtime. A relative import is starts with /, ./ or ../.
Example: import Entry from "./components/Entry"; |
Q47. 상대 및 비 상대 모듈 가져 오기를 설명하십시오.
| 상대적인 | 비 친척 |
|
비 상대 가져 오기는 baseUrl을 기준으로 또는 경로 매핑을 통해 확인할 수 있습니다. 즉, 외부 종속성을 가져올 때 비 상대 경로를 사용합니다. 예: import * as $ from "jquery"; |
상대 가져 오기는 런타임에 상대 위치를 유지하도록 보장되는 자체 모듈에 사용할 수 있습니다. 상대 가져 오기는 /, ./ 또는 ../로 시작합니다.
예: import Entry from "./components/Entry"; |
Q48. What is an anonymous function?
An anonymous function is a function that is declared without any named identifier. These functions are dynamically declared at runtime. Also, anonymous functions can accept inputs and return outputs, just as standard functions do. It is usually not accessible after its initial creation.
Example:
|
1 2 3 4 |
let myAdd = function(x: number, y: number): number { return a+b; }; console.log(myAdd()) |
Q48. 익명 기능이란 무엇입니까?
익명 함수는 명명 된 식별자없이 선언 된 함수입니다. 이러한 함수는 런타임에 동적으로 선언됩니다. 또한 익명 함수는 표준 함수처럼 입력을 받고 출력을 반환 할 수 있습니다. 일반적으로 초기 생성 후에는 액세스 할 수 없습니다.
예:
|
1 2 삼 4 |
let myAdd = function(x: number, y: number): number { return a+b; }; console.log(myAdd()) |
Q49. What is method overriding in TypeScript?
If the subclass or the child class has the same method as declared in the parent class, it is known as method overriding. Basically, it redefines the base class methods in the derived class or child class.
Rules for Method Overriding:
- The method must have the same name as in the parent class
- It must have the same parameter as in the parent class.
- There must be an IS-A relationship or inheritance.
Q49. TypeScript에서 메서드 재정의 란 무엇입니까?
하위 클래스 또는 하위 클래스에 상위 클래스에서 선언 된 것과 동일한 메서드가있는 경우이를 메서드 재정의라고합니다. 기본적으로 파생 클래스 또는 자식 클래스의 기본 클래스 메서드를 재정의합니다.
메서드 재정의 규칙 :
- 메소드는 상위 클래스와 동일한 이름을 가져야합니다.
- 부모 클래스와 동일한 매개 변수를 가져야합니다.
- IS-A 관계 또는 상속이 있어야합니다.
Q50. What is Lambda/Arrow function?
ES6 version of TypeScript provides shorthand syntax for defining the anonymous function, i.e., for function expressions. These arrow functions are also called lambda functions. A lambda function is a function without a name. Whereas, the arrow function omits the function keyword.
Example:
|
1 2 3 4 |
let sum = (x: number, y: number): number => { return x + y; } console.log(sum(10, 20)); //returns 30 |
In the above example, the ?=>? is a lambda operator and (x + y) is the body of the function and (x: number, y: number) are inline parameters.
With this, we have come to the end of TypeScript interview questions blog. I Hope these TypeScript Interview Questions will help you in your interviews. In case you have attended an interview in the recent past, do paste those interview questions in the comments section and we’ll answer them. You can also comment below if you have any questions in your mind, which you might face in your interview.
Check out our Full Stack Web Developer Masters Program which comes with instructor-led live training and real-life project experience. This training makes you proficient in skills to work with back-end and front-end web technologies. It includes training on Web Development, jQuery, Angular, NodeJS, ExpressJS and MongoDB.
Got a question for us? Please mention it in the comments section of “TypeScript Interview Questions” blog and we will get back to you.
Q50. Lambda / 화살표 함수 란 무엇입니까?
TypeScript의 ES6 버전은 익명 함수, 즉 함수 표현식을 정의하기위한 속기 구문을 제공합니다. 이러한 화살표 함수는 람다 함수라고도합니다. 람다 함수는 이름이없는 함수입니다. 반면 화살표 함수는 function 키워드를 생략합니다.
예:
|
1 2 삼 4 |
let sum = (x: number, y: number): number => { return x + y; } console.log(sum(10, 20)); //returns 30 |
위의 예에서 ? =>? A는 람다 연산자 (: 숫자, Y : 번호 X) 인라인 파라미터되고 (X + Y)는 기능과 바디이다.
이것으로 TypeScript 인터뷰 질문 블로그가 끝났습니다. 이 TypeScript 인터뷰 질문 이 인터뷰에 도움 이 되기를 바랍니다. 최근에 인터뷰에 참석 한 적이있는 경우 해당 인터뷰 질문을 댓글 섹션에 붙여 넣으면 답변 해 드리겠습니다. 인터뷰에서 직면 할 수있는 질문이 있으면 아래에 댓글을 달 수도 있습니다.
www.edureka.co/blog/interview-questions/typescript-interview-questions/





