리트코드 디버깅 하는 방법
릿코드 문제를 풀다보면, 잘못된 점을 파악하기 위해, 또는 솔루션을 조금 더 쉽고 정확하게 이해 하기 위해 디버깅 기능을 사용해야 할 때가 있습니다.
릿코드가 비록 웹IDE로 구성되어 있지만, 비쥬얼스튜디오 등의 IDE와 동일한 방법으로 디버깅 기능을 제공하고 있다는 사실, 알고 계셨나요?
리트코드의 디버깅 기능을 잘 이용하면, 학습의 시간을 단축하고 실력을 향상시키는데 많은 도움이 됩니다.

오늘은 leetcode에서 debugging하는 법을 알아보겠습니다.
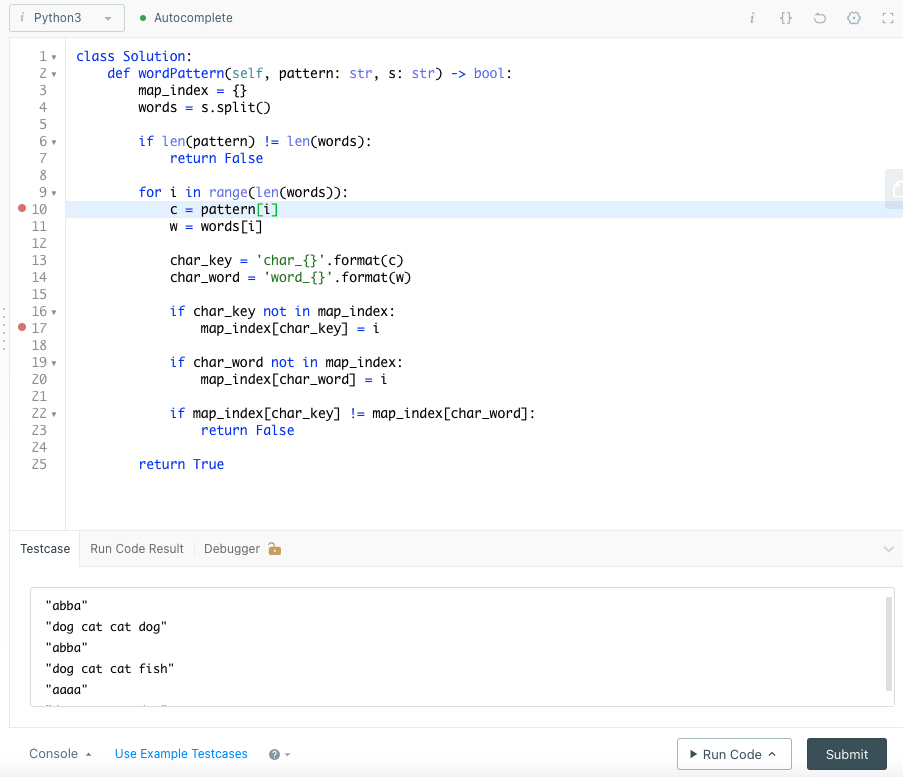
1. 디버깅 하고 싶은 코드 라인 지정
코드 에디터창의 왼쪽의 코드라인이 표시된 곳에 마우스를 올리고, 라인 옆에 빨간 동그라미가 뜨면 클릭합니다.

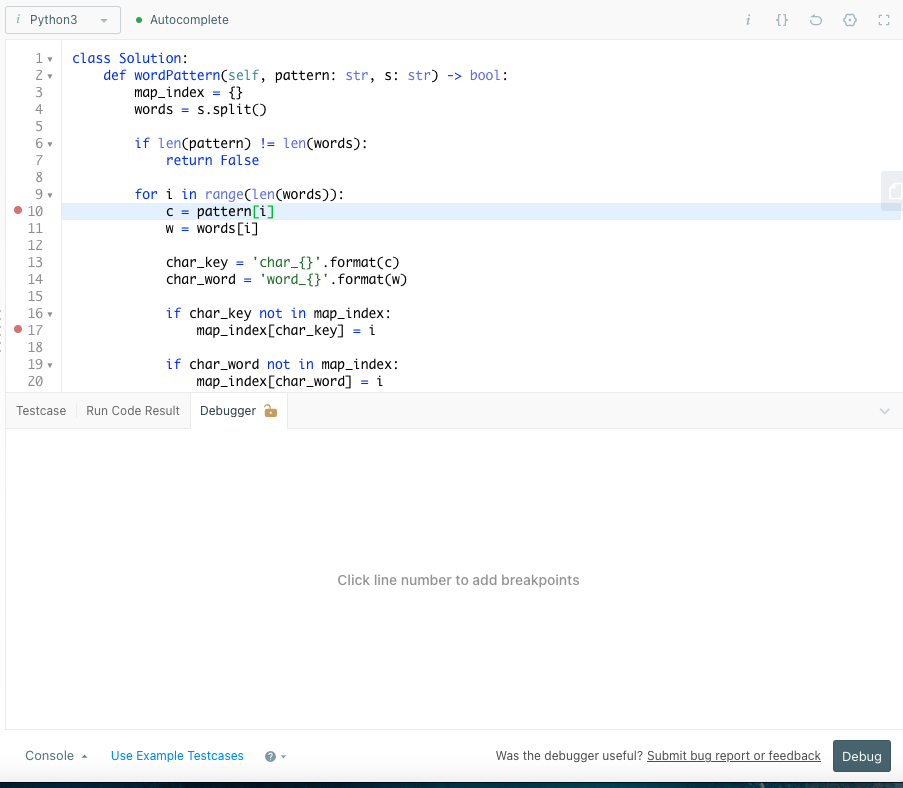
2. 디버그 버튼을 눌러 디버깅을 시작합니다.
코드에디터 창 아래에서 왼쪽으로부터 세번째의 순서에 위치한 디버깅 패널[Debugger]을 오픈하고, 우측 하단의 [Debug] 버튼을 클릭합니다.

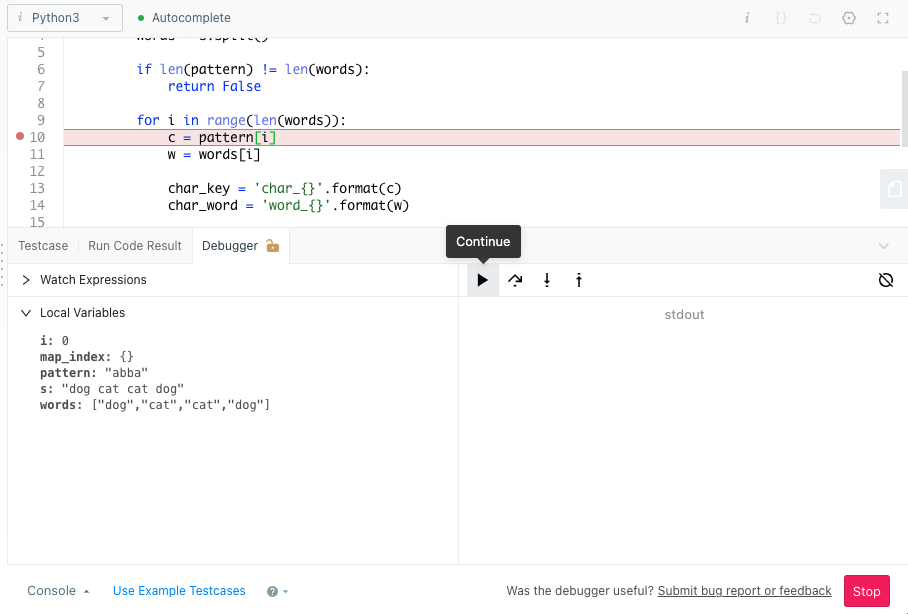
3. 디버거 패널의 버튼을 활용하여 디버깅 해보기
디버거 패널에는 [Continue], [Step Over], [Step In], [Step Out] 버튼이 있습니다.
기존 디버깅 기능에 익숙하신 분들은 기존 방법과 동일하게 사용하면 되고, 초보자 분들은 2번에서 했던 빨간점을 잘 찍어두시고 [Continue] 버튼만 잘 눌러도 디버깅을 하실 수 있습니다.
[Continue] 버튼을 한번 누를 때 마다, 다음으로 빨간점으로 진행합니다.

디버깅 기능은 아쉽게도 리트코드의 프리미엄에서만 제공됩니다. 릿코드 프리미엄에서는 디버깅 뿐만아니라 빠른 학습에 도움이 되는 다양한 기능들을 제공해서 개인적으로는 프리미엄 멤버쉽 구입을 강추드립니다. 리트코드 프리미엄 멤버쉽에 대한 자세한 사항은 아래의 포스팅에서 참고하실수 있습니다.
더 읽어보기: [LeetCode 리트코드/리트코드 사용법] - [개발자 해외취업] 리트코드 프리미엄 왜 해야 하는가?





